
起初是在月光水岸发现了这个工具,后来又多次看到这个按钮,难不成在不经意间悄悄流行开了? 跟着风去Jiathis领取了代码
什么是Jiathis网页收藏按钮?
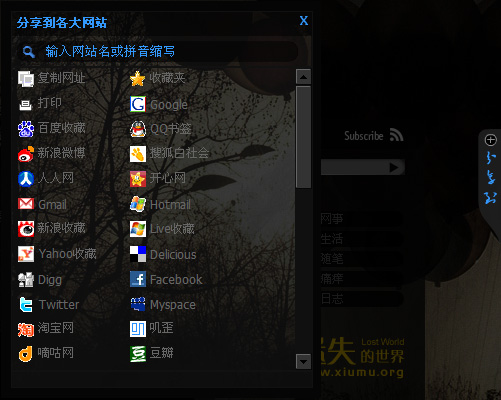
JiaThis是一个提供网页地址收藏、分享及发送的WEB2.0按钮工具,网站主 :可以在这里获得标准按钮JS代码,嵌入到自己的网站上。
个人用户:可以点击这里获得分享工具使用方法。
插入网页中发现和博客主题搭起来极其不和谐,于是把JS和CSS全部倒腾了下来根据我的喜好换掉图片,重写样式,加了一个背景变灰的特效,于是这个仍不和谐的按钮工具诞生了
解压缩后编辑pop.js修改burl的值为pop文件夹的位置
无非就是把资源本地化了,css和图片都可以按自己喜好编辑
跳转之后还是到Jiathis去解析,因为整理那些地址太麻烦了有时间再补上PHP跳转的文档
打包下载:pop
jiathis用的人是很多,要说强大,还得看passit.cn
我也只是玩了下,谢谢分享,去看看···
再抗议一次,字体的颜色(尤其是评论文字的颜色)太累眼睛了。要求修改颜色,希望博主考虑读者的要求。
在着手弄了,准备加个字体工具哈~
😮 才过几小时来访..就换皮了..真有速度!
@evlos: 对稍大流量的站来说挂上这个可是能快速增加外链的~
呵呵,很不错的东东,小邪空下来就给他加上去,可不能OUT了 ~ 😉
@cyusyu: 😉 只是添了几张背图而已·
PS 右边按钮是透明的,而且它随网页滚动,应该蛮显眼的吧。
一直感觉很好,好像最近用的人很多了。博主换皮换的很快嘛
PS:博主把右侧按钮换个颜色比较好,这样看不出来