
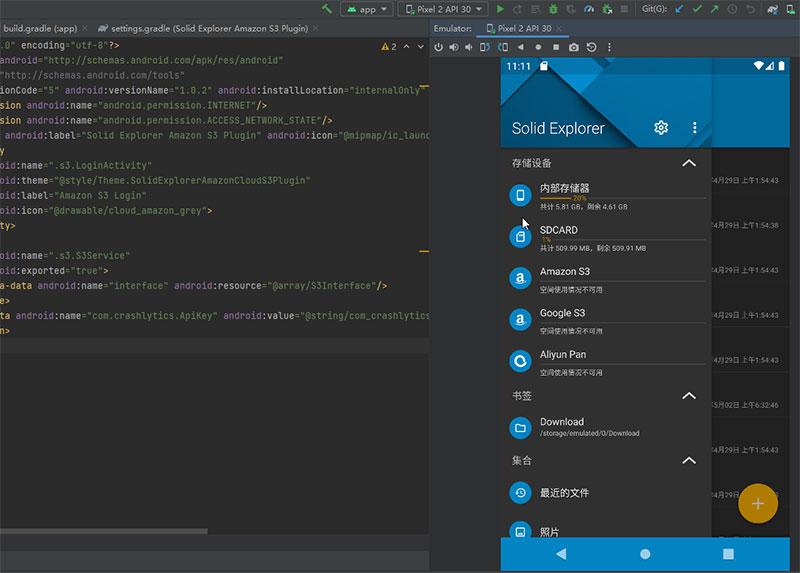
Solid Explorer S3 插件
支持Amazon S3 API 的第三方对象存储
阿里云 腾讯云 华为云等等
现有问题 建立空文件会新建一个 已修复0;chunk-signature=* 长度为86字节的文件, 读取文件时候已经做了过滤可以正常显示为空白文件,但是长度为86字节的文件可能会无法显示
Solid Explorer 阿里云盘 插件
使用 Refresh Token 登录
支持常规的文件操作, 但不支持直接在云盘内复制文件
下载: https://github.com/ixiumu/solid-explorer-plugin/
应用为自签名 Google可能会提示风险程序, 除目标API外没有任何网络请求 程序未加固 可以自行反编译查看 (请勿从第三方链接下载)
源代码将在整理后开源