引言
你是否曾经想过设计一个漂亮的网页,但是却不知道怎样入手?说实话,几年前我也是这样。当我浏览网页的时候我看到这么多好看的网页,我就希望自己有技术创作这样的设计作品。
今天我可以这么做了,而且我将教你怎么做这样的设计!从根本上,对于这种设计你需要一点photoshop的操作技能和观察细节的能力。通过以下的教程,我将会指出其中极细微的细节之处,而这些细节讲使你的网页设计漂亮起来。打开photoshop,我们开始啦!
第一步
下载960网格模板,解压photoshop文件夹你会发现有三种可选格式,一个12栏式、一个16栏式和一个24栏式,他们的区别就像名字所说的,是按不同栏分布。如果你的设计里面分3个区块你就选择12栏或者24栏,那是因为12和24能被3整除;同理假如你的设计分4个区块,你可以选12栏式或者16栏式,那时因为12和16都可以被4整除.
第二步
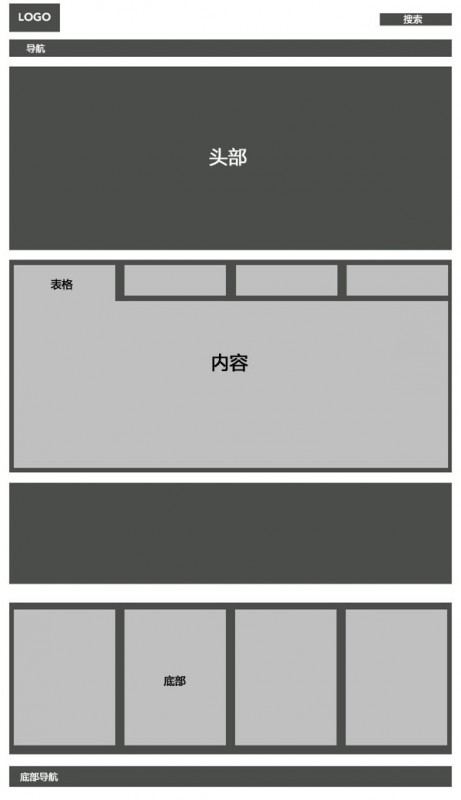
在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构.
第三步
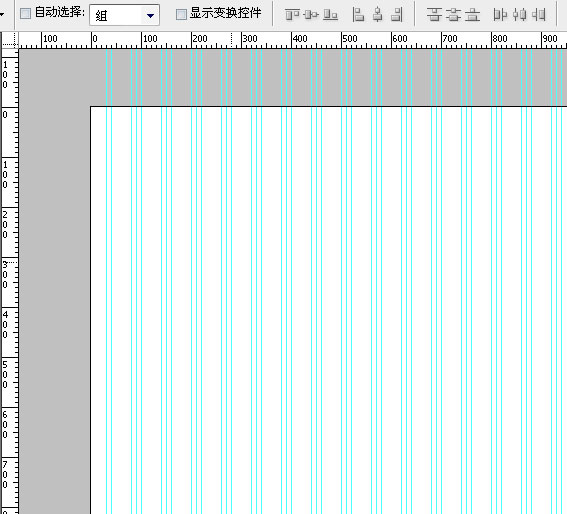
构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开 “图像 >画布大小” . 把画布的宽度设置为 1200px 高度设置为 1700px .把背景色设置为 #ffffff 既白色.
第四步
用矩形工具在顶部画一个高大概80px的长方形, 用颜色:#dddddd 填充它。
第五步
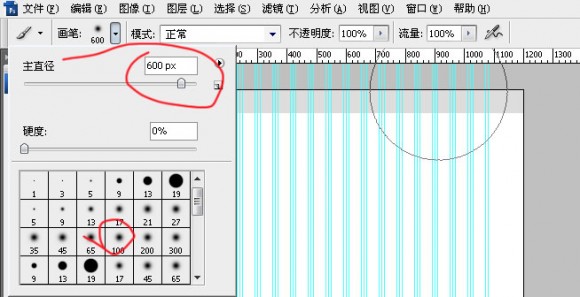
在长方形那层上面创建一个新层。按住CRTL键鼠标点击长方形层, 长方形就被选中了,然后把目标移至刚建的新层上。 选择半径 600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。 通过这个技巧你画出了一个微妙的照亮效果。
第六步
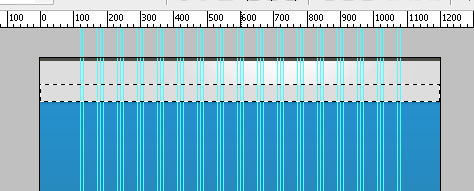
建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形.
第七步
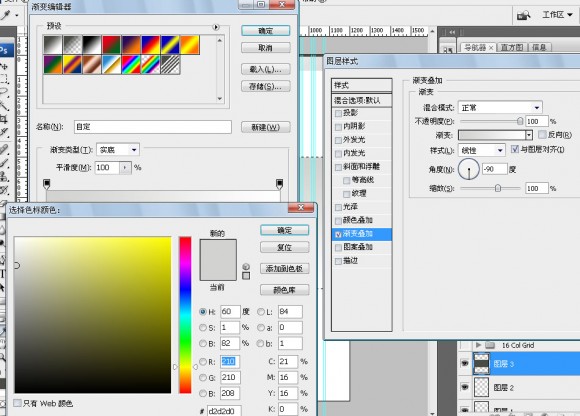
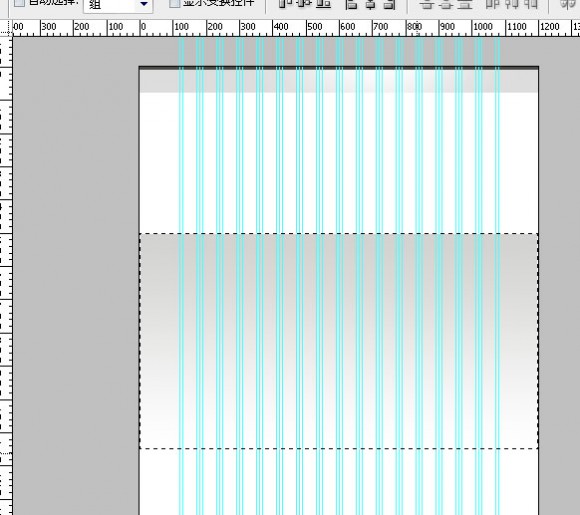
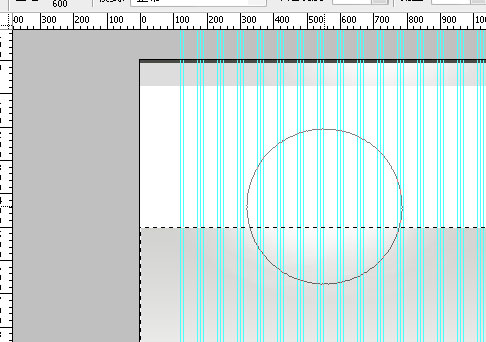
在距离上端长方形500px处开始画一个宽 100% 高 575px 的长方形. 设置其由 #d2d2d0到 #ffffff 的渐变色, 角度为-90,缩放为100%。
第八步
使用第五步的技巧添加照亮效果。
第九步
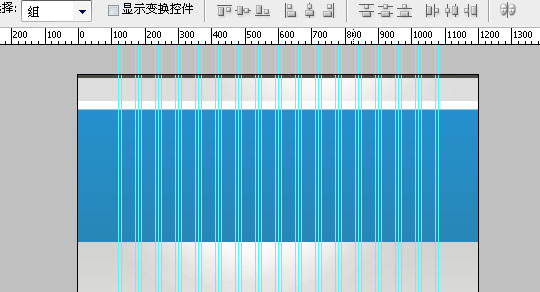
创建一个新层画一个400px高的长方形. 这是用作我们网页页头的。给它设置一个线性渐变,由颜色 #2787b7 到 #258fcd,角度为90,缩放为100% 。
第十步
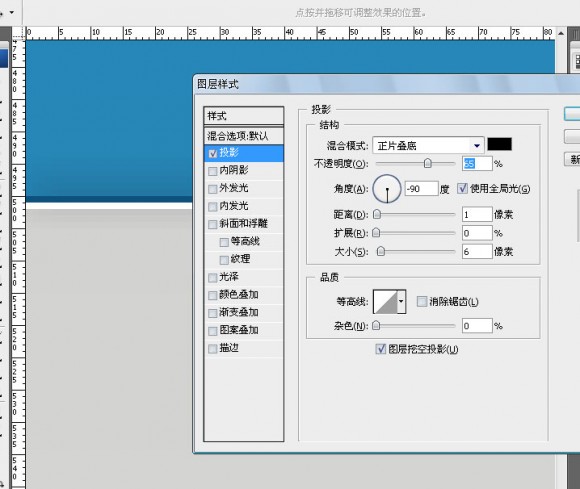
在长方形块底端画一条1px的线,颜色为#0e517e, 添加投影效果, 正片叠底, 透明度: 65%, 角度: -90, 距离: 1px , 大小: 6px.之后再建一个新层,在灰蓝色线下面画一条1px的白线。通过这种方式,我们就可以创建一个轮廓鲜明的边缘。
第十一步
创建一个新层,在画布顶端用“长方形”工具化一个50px高的长方形,就如图所示,这个长方形是用作导航的。
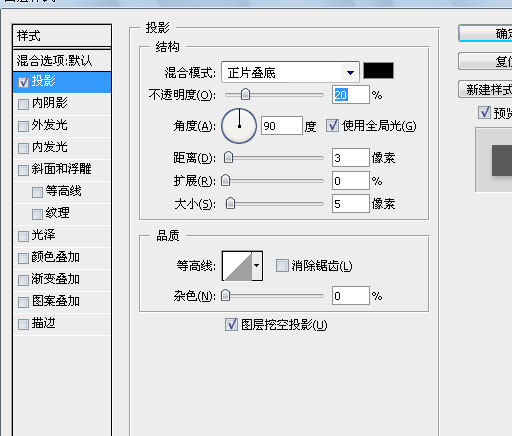
为其添加阴影效果,参数如图所示。
第十二步
 使用“圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加以下效果:
使用“圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色 #f6a836 填充它, 之后给他添加以下效果:
1.内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px.
2.内发光 – 混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置.
3.描边 – 大小: 1px, 位置: 内部, 颜色: #ce7e01.
Ctrl+鼠标点击层产生如图选区. 选择: 选择-> 修改 > 收缩 然后在弹出框中输入1px,确定.
在上面再建一层, 把混合模式设置成叠加 ,然后好像第五步那样加照亮效果,不过这次用的是小笔刷 . 然后就是增加导航文字了, 所有效果设置为 “无”。
第十三步
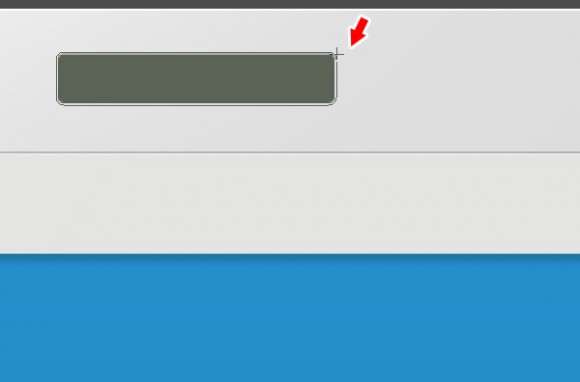
现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式:
内阴影 – 颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px
描边 – 大小: 1px, 位置:内部, 颜色: #dfdfdf.
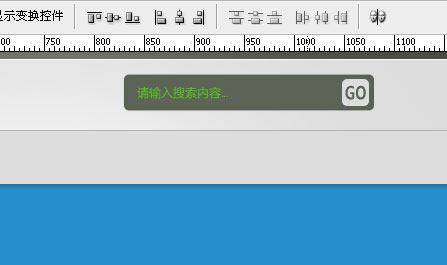
给它添加文本和一个亮底暗色的“GO”按钮.如下图所示:
到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫“search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去。
第十四步
未完待续。














现在非常想学习 网站设计,有没有比较好的教程。 求分享一下
你续上吧,我还等着看呢!
设计这条路也不好走啊!
😕 悲哀呢· 待了这么多年没没时间续·~