建立WordPress新项目的流程
当你要开始建立一个WordPress的新项目,你会怎么做呢?
以前的我大概会这样做:
- 到cn.wordpress.org下载最新的WordPress简体中文版本,Rock!
- 解开WP压缩档,放进htdocs(apache的本机web目录)再rename成”新项目名称”
- 到localhost/phpmyadmin建立一个空的资料库
- 到localhost/新项目名称,开始安装WordPress
- 把需要用到的themes和plugins一并装进WordPress里
- 开启sublime text建立新项目,开工!
这种流程,来自于我一直以来的心智模型:习惯将WordPress视为项目的本体或主体,先将WordPress搞定,再来搞定定制的工作。
嗯,好像有点麻烦,也有点费时。主要是操作上述过程常常需要切换很多窗口,并且若发现需要的themes/plugins有新版本,在下载及管理上常常会有点混乱 (也许是个人的习惯不佳XD)。
将WordPress视为套件,而不是项目主体
先大概描述一下新的心智模型是这样的:先建立项目的架构(skeleton),预先决定好你要使用的套件有哪些(包含指定版本),再一并将套件下载或更新至项目里,跟过去流程最大的不同是将WordPress也视为一个附挂在你项目上的套件。
实际使用的新流程大部份动作在终端机(console)完成,速度上快很多,重点是后续管理上也更为简洁单纯。步骤如下:
- 于htdocs执行:git clone https://github.com/mrmu/wp-skeleton-zhtw.git 新项目名称
- 建立资料库:
- mysql -u root;
- create database 新项目名称;
- quit;
- 于项目目录内:subl composer.json;再于sublime text内 myjs-composer (snippet),存档离开
- composer install
- subl 新项目名称 (储存为sublime text项目),修改wp-config.php内的资料库资讯及WP_CONTENT_URL设定,存档离开
- 到localhost/新项目名称,开始安装WordPress
- 装完切换到sublime text,开工!
要补充说明的是第1步会clone我在github上的一个wp-skeleton-zhtw的code,实际上它是fork自别人的wordpress skeleton范例,我只是中文化再加上一些提示。
WordPress Skeleton
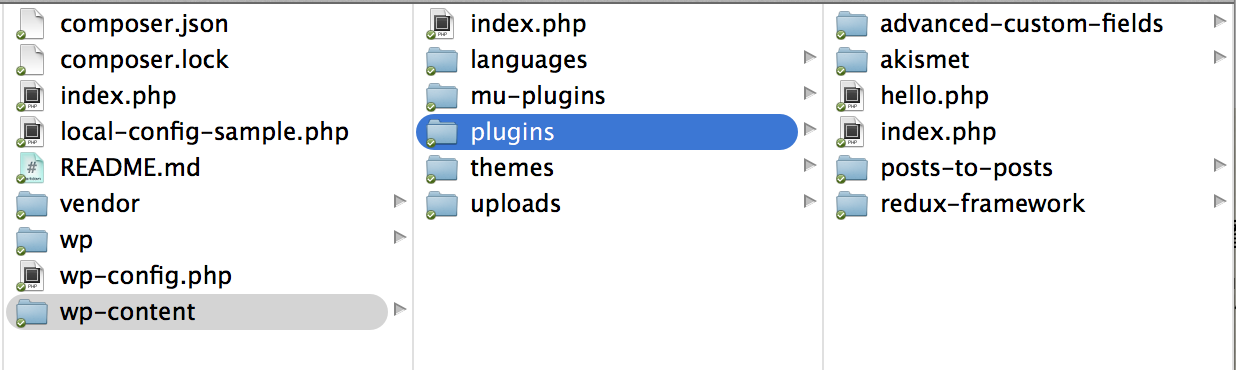
通常我们在开发WP网站,大部份的客制成果都储存在wp-content里,包含语言(languages)、插件(plugins)、主题(themes)及附件上传(uploads),所以 wp-content 里的内容其实才是我们项目的主体,而将WordPress核心视为套件也很合理。
所以理想的状况大概是这样,将wp-content目录拉出WP核心,WP核心会去参考外层目录那个我们额外建立的wp-content,而非里头的wp-content,目录的情况大概会是:
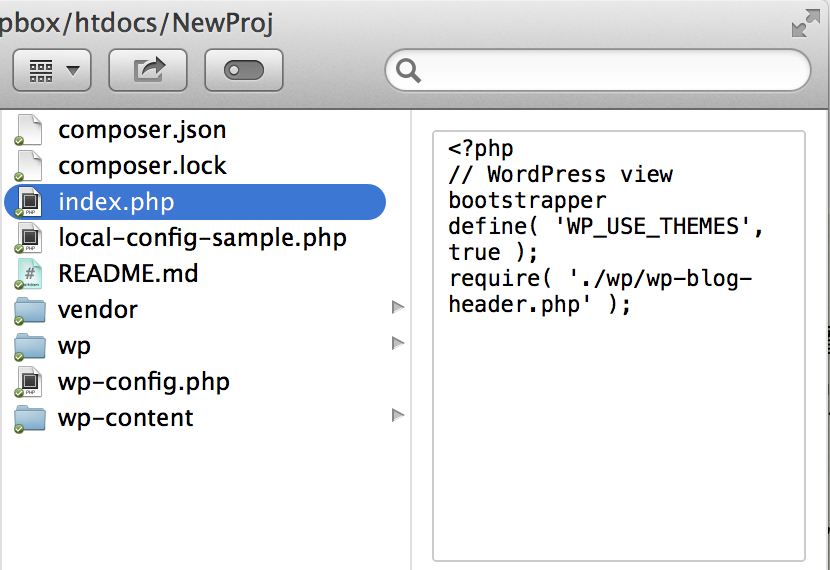
- 项目目录/
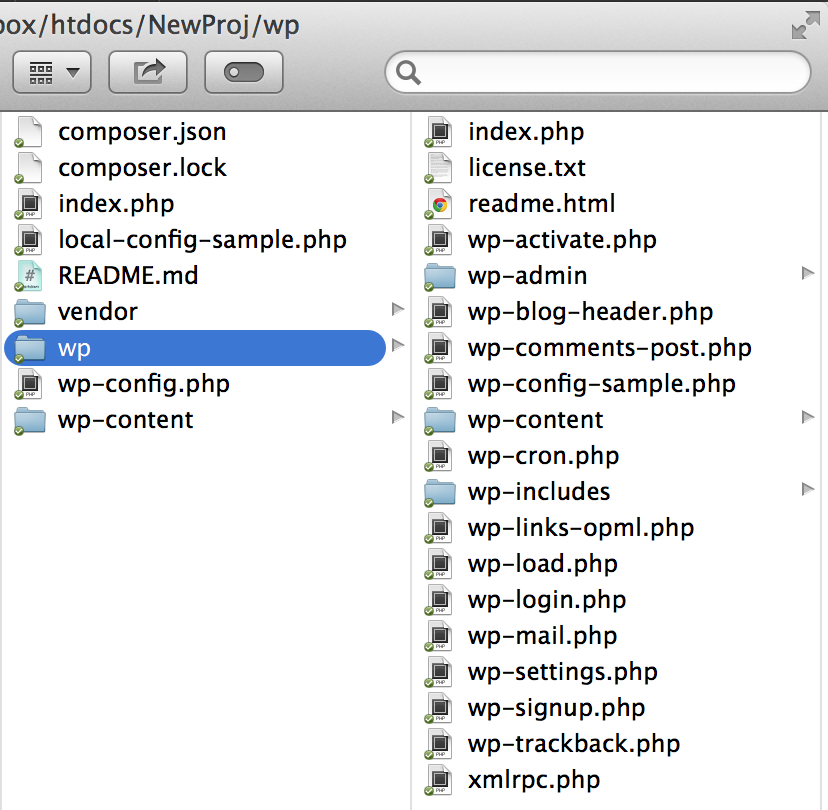
- wp/ (从cn.wordpress.org下载解开的WordPress核心档案,什么设定都不需改变)
- wp-content/ (自建的外层wp-content目录,此后开发档案都放这里)
- wp-config.php (资料库设定、WP_CONTENT目录设定,利用它让WP核心读取外层的wp-content/)
- index.php (一样需要一个负责载入wp-blog-header.php的index档)
这种架构方式已经有人做出来了,就是所谓的WordPress Skeleton,针对简体中文语言,我也fork了一份改写成zh版。Skeleton不太会去更动,毕竟它就是一个简单的项目初始架构,而且项目目录进入git控制,也可以将wp目录设至.gitignore,版本控管就可以略过WP核心了。
接下来的重头戏是composer。
使用Composer来管理WordPress项目
composer是php管理相依套件的工具,我们可以利用composer预先设定好我们要抓的WordPress是什么版本,相依于PHP什么版本、再指定好要装的Plugins和Themes有哪些,然后再透过一个指令 composer install,一并将它们安装至项目里。
如果你还不能在任意目录执行mysql和subl,可以各别建立一个执行连结放在usr/local/bin,以我自己本机的环境为例:
sudo ln -s “/Applications/Sublime Text 2.app/Contents/SharedSupport/bin/subl” /usr/local/bin/subl
sudo ln -s “/Applications/XAMPP/bin/mysql” /usr/local/bin/mysql
以下是供你参考的composer.json档案内容:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | {
"repositories": [
{
"type": "composer",
"url": "http://wpackagist.org"
},
{
"type": "package",
"package": {
"name": "wordpress",
"type": "webroot",
"version": "3.8.1",
"dist": {
"type": "zip",
"url": "https://github.com/WordPress/WordPress/archive/3.8.1.zip"
},
"require": {
"fancyguy/webroot-installer": "1.0.0"
}
}
}
],
"require": {
"php": ">=5.3.0",
"wordpress": "3.8.1",
"fancyguy/webroot-installer": "1.0.0",
"wpackagist/redux-framework": "*",
"wpackagist/advanced-custom-fields": "*",
"wpackagist/posts-to-posts": "1.4.x"
},
"extra": {
"webroot-dir": "wp",
"webroot-package": "wordpress"
}
} |
完成后的目录架构如图,可以看到wp目录里放的是预设的WP版本,里面没有wp-config.php,而wp-content目录里的档案也没有被用到。
参考资源
关于composer在wordpress中的使用可以参考这篇:http://roots.io/using-composer-with-wordpress/ ,上述composer.json设定也是来自这篇的说明。
经由我目前粗浅的了解来稍微简单的说明一下:wpackagist.org是一个composer套件的管理平台,上头有很多可供安装的套件库(repositories),每个套件库各自都有定义composer.json内容(就类似上述wordpress套件的描述)。
原本只要写require的描述就ok,但wpackagist.org没有wordpress的套件,所以我们要自行写repositories的描述。又因为通常更新下来的套件会放进vender目录,我们希望WordPress可以放进wp目录,因此还要装一个fancyguy/webroot-installer的套件,再指定extra的描述,让下载下来的wordpress存进wp目录。
翻译自MRMU,朽木整编