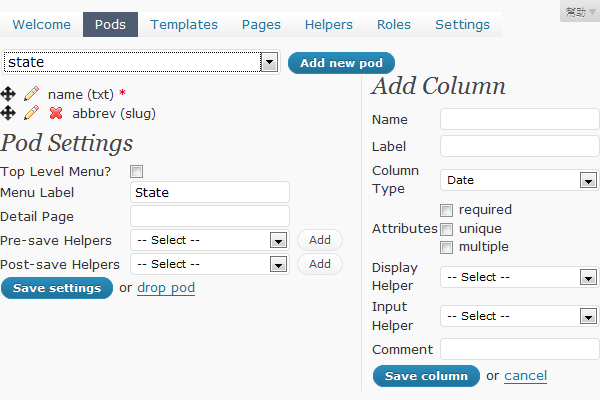
上回我们谈到Pods后台能设定pods,templates,pages,就好比MVC架构的三个特性。在pods页面,我们先选state这个pod来看一下设定画面:
左上角的name是预设的第一个栏位,每个pods都会有一个name。而下一个栏位abbrev就是自定义出来的,所以这个pod有两个栏位。如果需要自定义pod,就新增一个,再看自己需要什么样的栏位,一一设定进去就行了。设定好pod的栏位,就能到后台选单里的Pods发现多了一个 Add xxx的选项,以state来说就是Add state,这边就能新增pod的内容,而wp后台pods选单还有browse content选项,可以看到所有设定好的pod及其内容。
进入templates我们可以发现像标签模版的语法,像是{@name}这样的语法,就是取得pods的name栏位内容;而进入pages我们也能看到一些特定的api,可以去取得pods的内容,并且套用templates的设定后,再行输出。
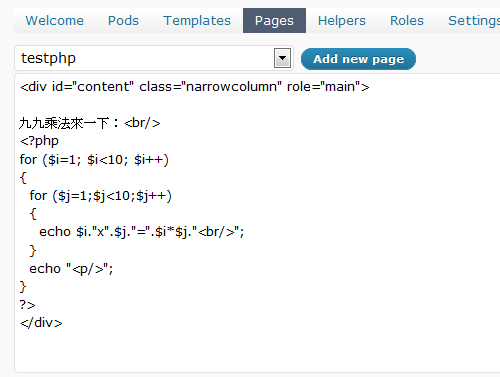
如果各位跟我一样,一开始对pods的设定及使用没有太多耐心,其实我们也能直接就用pages来设计我们自定义的动态页面,我们来试试看吧! 首先进入pages,然后新建一个名为testphp的页面,我们随便写一段php代码,就写九九乘法表好了XD,如下 (请先别学范例在里面打中文,稍后说明原因):
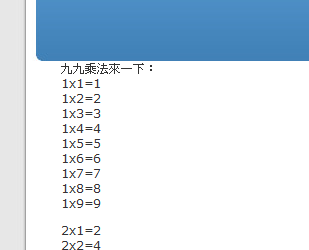
之所以会加上那个div的语法来包住它,主要是因为配合wordpress预设的template,因为这个自定义页面会被嵌进template之中,请依各种templates 的设定来修改,否则页面可能会乱掉。我们用php语法如此自定义了一个动态页面后,就可以输入 http://您的博客网址/testphp 来观看结果了!
请注意,若您输入中文可能会在这里出错,因为pods预设的资料库语系是瑞典文,请进入phpmyadmin修改wp_pod_pages资料表各栏位的语系为unicode语系,才能支持中文!
在此仅仅以两篇入门文快速介绍了Wordpress Pods CMS外挂,相关的API使用,还需要查询官网来做进一步的理解。
Pods CMS外挂,让我们能在Wordpress中插入自制的动态网页,如此我们可以很方便的定制出其他类型的功能,在设计企业使用的CMS网站时,无疑是一个便利的工具!