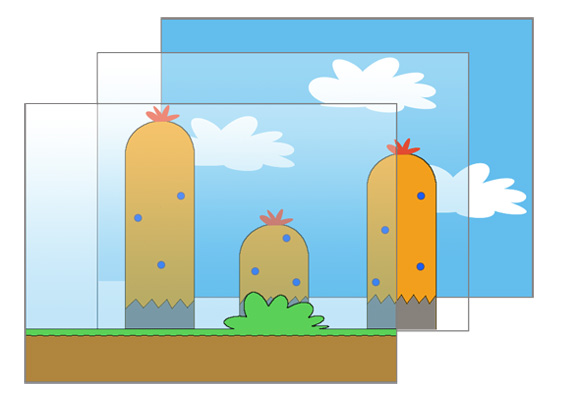
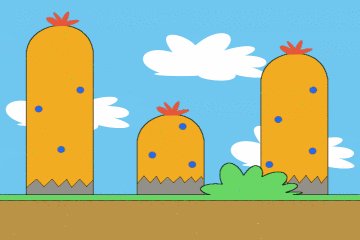
观察上面的图片,里面有三张图片,分别放置于不同阶层,如此可以构成一幅具有简单景深的画面。假设我们将三张图作成由右向左卷动的动画,但背景图片动得比较慢,前景图片动得比较快,我们就可以感受到较符合生活经验的景深效果。
这种效果称为视差滚动(Parallax scrolling),它是电脑图学中一种特别的滑动特效技巧,首次出现于1982年一款叫Moon Patrol的游戏,主要是用来摸拟3D效果。滚动视差的原理是把背景图片的移动速度放慢,让前景图片移动较快,因而在2D画面上产生多层次的布景深度。
把滚动视差应用在网页设计上,也具有非常棒的视觉效果,而且只要使用jQuery外挂搭配CSS设定就可以帮助我们快速制作出含有滚动视差效果的网页了,非常方便。
「横向滚动」的实例:
http://www.indofolio.com/
这边则是WDL整理的21个具有Parallax Scrolling效果的网站:
http://webdesignledger.com/21-examples-of-parallax-scrolling-in-web-design
参考资料:
维基百科 – Parallax scrolling
Scrolling Parallax Plugin for jQuery 官网
MRMU