WordPress 即将推出的 3.4 版,最大的特色就是为主题设定加入了自定义(Customize)功能,本文则是以 3.4 beta 版来试用这个功能。为了增加这个全新的主题自定义功能,WP核心建立了一个新的 Class 叫 WP_Customize,未来将可预期会有更多相关应用的API出现。
又一个主题设定页面?
目前大多数较为专业的WP主题主题,通常会自带所属的后台设定面板,那为何WP核心还要提供一个主题自定义的功能?从主题自定义这个功能的设定原理来看,WP是侦测一些预设的主题代码设定(如register_nav_menu()、add_theme_support() )来自动产生相对应的自定义设定页。也就是说,善用WP核心提供的API来制作主题前、后台的页面,将会自动让设定出现在主题自定义页上,这样也许不一定便于主题开发者,但对使用者的使用习惯则是有一定的好处。
WP Customize 自定义页初体验
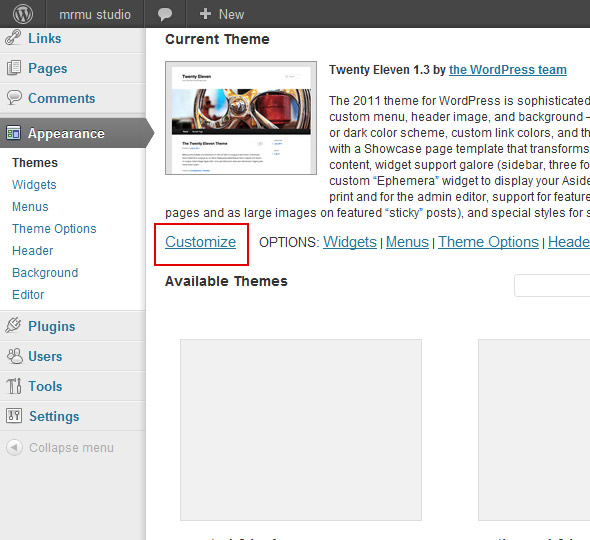
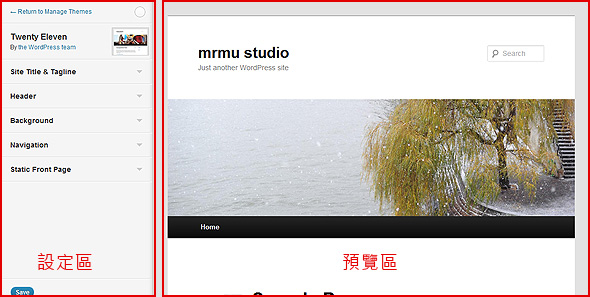
安装WP 3.4后,从后台的「外观」>「自定义」进入,就会发现每个主题的下方连结多了一个「自定义」(暂译,原文为Customize),点击后就会进入主题自定义页面,左侧是设定区,右侧则是主题预览区。
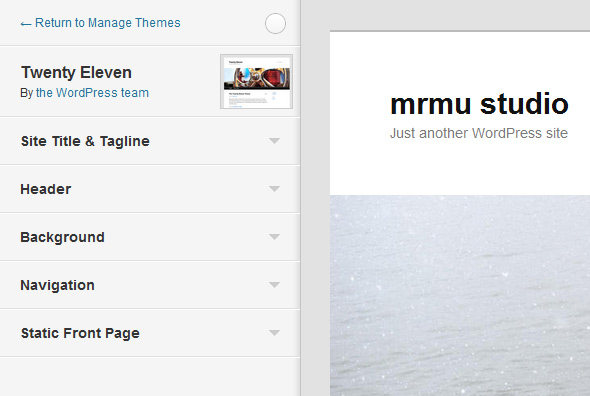
我们可先从主题自定义页左边的设定区开始看起,这里大概分为六个小区块,由上而下分别是(以下中文为暂译):
主题资讯区块
包含名称、缩图及作者,展开后还有更详尽的描述,这跟主题主题页的主题资讯来源是相同的,这个项目是所有主题都会出现的预设控制项。
网站标题及标语(Site Title & Tagline)
这里有网站名称及标语的设定,等同于后台的「设置」>「常规」里面的头两项设定,此项目也是预设控制项。
页头(Header)
可以设定是否显示页头文字、设定页头文字颜色、页头图片的变更/上传/移除等。要显示这项设定,该主题必须支持custom-header,即是要利用 add_theme_support( ‘custom-header’, array(…略…) ); 这个语法来加入支持。另外也可再搭配 register_default_headers 放入一些预设的设定项目供使用者选择。
wordpress customize header
背景(Background)
背景相关设定,如背景色、背景图片的上传。要显示这项设定,该主题必须支持 custom-background,即是要利用 add_theme_support( ‘custom-background’ ); 这个语法来加入支持。
导览选单(Navigation)
这里的设定是从「外观」>「选单」借过来的,可以调整选单的设定。要让此项设定显示,必须主题有用到 register_nav_menu()。
静态前页(Static Front Page)
这里的设定是从「设定」>「阅读」的首页显示部份借过来的,可以设定首页及文章页面要使用哪个页面。
能不能出现其他自定义的设定?
目前这六个区块除了「主题资讯」、「网站标题及标语」及「静态前页」三项为一定会显示的预设设定外 (即使主题只有style.css及空白的index.php也会显示),其余的设定项目除了导览选单要使用 register_nav_menu() 来生成外,其他两项则是利用 add_theme_support() 来达成,而目前 add_theme_support() 的其他参数设定 (如: post-thumbnails, automatic-feed-links 及 post-formats) 均无支持 WP Customize。
但我想还是可以定制这个自定义页面的,只是还没有时间去寻找正确的方式 (也许是Hook)。
最后想要小小抱怨一下使用性,这个页面应该是使用AJAX的载入方式呈现,但因为这页长得太像一般的后台页面,使用者若想回上一层的主题主题页,按了浏览器的上一页,就不会是预期的主题主题页。