Windows自带: 新细明体:PMingLiU 细明体:MingLiU 标楷体:DFKai-SB 黑体:SimHei 宋体:SimSun 新宋体:NSimSun 仿宋:FangSong 楷体:KaiTi 仿宋_GB2312:FangSong_GB2312 楷体_GB2312:KaiTi_GB2312 微软正黑体:Microsoft JhengHei 微软雅黑体:Microsoft YaHei
移动WEB在线开发工具 – Codiqa
无意中在一个国外的WordPress模板中发现一个关键字jQuery Mobile,找到了他的官网 http://jquerymobile.com/
CSS3动画参考
写在最前 随着浏览器对CSS3动画的支持越来越好(IE除外,IE10用户量还非常的少),以前很多只能用flash或者javascript实现的动画效果,现在用CSS3动画也能部分的实现了。作为一个前端攻城狮,我们有足够的理由去使用CSS3动画让用户有更好的体验。
社会化评论系统《多说》- 优化JS加载方式

多说是一款追求极致体验的社会化评论框,可以用微博、QQ、人人、豆瓣等帐号登录并评论。 多说默认放在HEAD中的一坨JS代码实在恶心,而且Head中的JS必须加载完毕之后,页面才会继续执行,会影响网站打开速度。 优化JS加载方式 编辑主题 functions.php 加入以下代码 1 2 3 4 //精简HEAD remove_action( ‘wp_head’, ‘wp_print_scr…
CSS3高亮条纹按钮
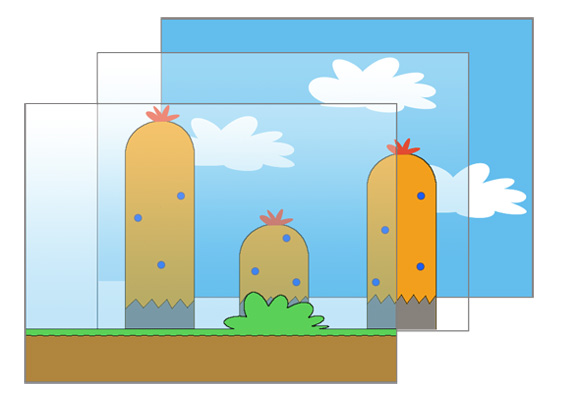
网页设计中的多层视差滚动效果 (Parallax scrolling)

观察上面的图片,里面有三张图片,分别放置于不同阶层,如此可以构成一幅具有简单景深的画面。假设我们将三张图作成由右向左卷动的动画,但背景图片动得比较慢,前景图片动得比较快,我们就可以感受到较符合生活经验的景深效果。 这种效果称为视差滚动(Parallax scrolling),它是电脑图学中一种特别的滑动特效技巧,首次出现于1982年一款叫Moon Patrol的游戏,主要是用来摸拟3D效果。滚动视…
如何编写有效率的CSS选择器(CSS Selector)
搞效率的CSS选择器(Selector)不是一个新的主题,对于网页设计师而言,知道如何撰写CSS,是一个基本的技术能力,而了解如何撰写高效率的CSS则能让网页设计师的CSS作品获得更好的品质。 注意:这里所指的不是让开发者很有效率的写CSS,而是让开发者写出来的CSS Selector能很有效率的被浏览器执行。 本篇描述的规则,比较适用于非常需要全面提升「速度」的网站,像是每个页面的DOM元素都超…
HTML及CSS常用颜色英文词汇
黑色 银色 灰色 白色 茶色 红色 紫色 紫红 black silver gray white maroon red purple fuchsia #000000 #C0C0C0 #808080 #FFFFFF #800000 #FF0000 #800080 #FF00FF 绿色 亮绿 橄榄 黄色 深蓝 蓝色 青色 浅绿 green lime olive yellow navy blue teal…
JS代码解密思路
首先,高手可以离开了,本文没有什么技术含量,先贴上加密过的代码 1 eval(function(p,a,c,k,e,r){e=function(c){return(c<a?”:e(parseInt(c/a)))+((c=c%a)>35?String.fr…
一则清爽的404页面
<html> <head> <title>404错误-未找到该页</title> <META http-equiv=Content-Type content="text/html; charset=utf-8"> <META http-equiv="refresh" content="…