推荐一款优秀的视频转换工具 – EasyFLV Web Video Encoder
视频转换工具大家肯定都用过了,格式工厂之类的软件太多了,而这一款视频转换工具是专门为前端开发者服务的,因为它转换出来的只有三种格式 FLV\MP4\WebM ,从格式可以看出来,这些视频是专门为了网络传输使用的.
EasyFLV Web Video Encoder 转换出来的MP4格式有点特殊,就是可以直接拖拽到浏览器里来播放,编码什么的没研究过,但是大多数的MP4格式是没办法做到的.也就是说可以用HTML5的video标签直接引入.
Sublime Text 手工汉化方法
之前有发布ST3的汉化插件,有同学回复说最新版的汉化不完全,这里把手工汉化的方法贴一下
首先安装官方的Sublime Text
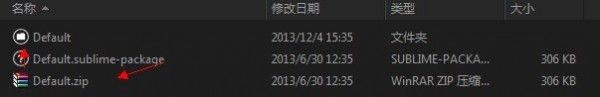
打开安装目录下的Packages文件夹,找到Default.sublime-package文件,复制出来
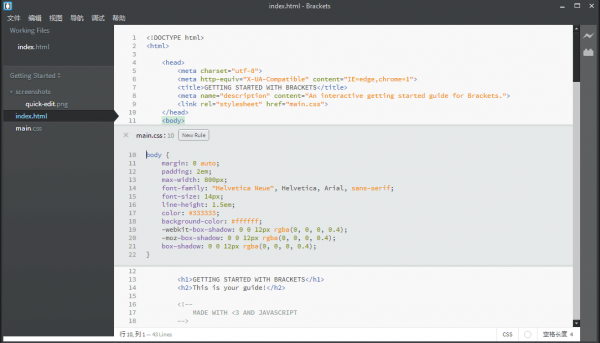
又一款前端开发利器 – Brackets
简单试用了一下,Brackets最大的亮点有两处,一是可以在DIV上按CT+E直接编辑对应的CSS片段,JS函数也可以用这个直接编辑,另一个就是和Chrome高度集成了两个功能,一个是实时预览,这个对双显示器的前端er来说无疑是实用的功能,另一个可以直接调用Chrome的审查元素功能.
百度联盟广告异步加载最优解决方案
联盟代码目前没有异步加载方式,但是百度广告管家中创建的广告位也可以建立联盟物料,并且提供了多种加载方式,如果页面中已加载JQuery的话可以用下面这段代码
$.getScript("http://cbjs.baidu.com/js/m.js", function() {
BAIDU_CLB_fillSlotAsync("12345","your_id");
BAIDU_CLB_fillSlotAsync("23456","your_id2");
}); |
如果嵌套到JQuery的ready函数中,这种方式加载的广告丝毫不会影响页面速度,当然广告的显示根据页面不同,会有一定延迟.如果很追求网站速度而不在乎广告加载快慢的话,我们甚至可以把它放到一个setTimeout中去,倒计时1-2秒之后才触发广告加载.
搜狐视频去广告
127.0.0.1 images.sohu.com
推荐一个PHP的MySQL数据库备份还原类
在GitHub上发现的一个PHP的MySQL数据库备份还原类,写的不错,目测用的人似乎不多,好东西就推广一下哈
W3 Total Cache 和 WP Super Cache 高危漏洞
今天发现博客有一条垃圾评论,内容很奇怪
评论内容结构是这样的
<!--mfunc eval(base64加密串); --><!--/mfunc--> |
解密base64之后发现恶意代码通过fopen fwrite fclose 向 dirname($_SERVER['SCRIPT_FILENAME']) . '/' . 'wp-includes/etelan.php';写入了另一串base64加密的执行命令,显而易见写入的肯定是BackDoor之类的内容
PHP header跳转失效
header("Location: https://xiumu.org/"); |
PHP的 header 跳转之前不能有任何内容输出,因为PHP开始执行的时候就已经向浏览器送出HTTP头信息,之后就不再允许更改了.
但是如果必须要在输出之后再处理header信息的话可以使用 ob_start() ob_end_flush() 来缓存一下要发送的内容,等到header继续再发送内容.
或者一个更简单的办法,修改php.ini,找到 output_buffering=Off 修改为 output_buffering=4096
php白名单类
使用方法
1 2 3 4 5 6 | $allow_ip = array("192.168.1.1","210.10.2.1-20","222.34.4.*","127.0.0.1"); $oBlock_ip = new allowIp($allow_ip); if( !$oBlock_ip->checkIP() ){ exit('您的IP为:'.$oBlock_ip->ip.'禁止访问'); } |